Custom Form vous permet de créer vos propres formulaires de paiement et de consommer les objets de l’API de manière unitaire afin de créer une expérience de paiement unique totalement intégré à votre service.
Un Custom Form est donc créé et hébergé par vos soins tout en vous permettant de réduire fortement les risques sécuritaires quant à la manipulation de données bancaires. En intégrant le processus de paiement de votre côté, vous gardez le contrôle de la page de paiement et de l’expérience utilisateur.

Tutoriel Custom Form
Ce tutoriel explique comment utiliser le langage HTML et Token.js pour obtenir un cardTokenID afin de créer une transaction depuis votre propre formulaire de paiement.
Le Token.js est le JavaScript que nous mettons à votre disposition pour vous aider à implémenter le premier composant dont vous avez besoin pour créer un cardTokenID.
Une fois que vous obtenez un cardTokenId, vous serez en mesure d’initialiser une transaction pour débiter la carte de votre client.
Voici les étapes :
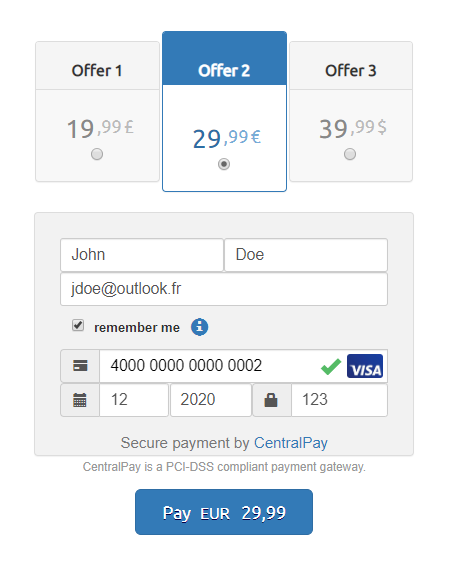
1Créer un formulaire de paiement HTML
Contrairement au SMART FORM qui est généré par la plate-forme sur la base d’une initialisation de votre part, le CUSTOM FORM est à créer.
Vous devez donc générer le code HTML qui vous convient.
2Envoyer les informations de carte de débit/crédit avec le Token.js
Vous devez maintenant envoyer les données cartes du navigateur du client à la plateforme PCI qui vous adressera un cardTokenId. Pour se faire, vous devez ajouter dans le <body> le tag suivant :
<script src="https://test-js.centralpay.net/js/token.js"></script>Puis votre merchantPublicKey dnas un tag séparé :
<script type="text/javascript">
window.Centralpay ? Centralpay.card.setMerchantPublicKey('8ce4b92abd7c3110e2033ffbfa7cca0f097a66f1f1d267ff6c94429884ed82ac') : alert('Error loading html form');
</script>La merchantPublicKey identifie vos requêtes vers la Plateforme. Dans l'exemple ci-dessus, il faudra utiliser celle qui vous a été communiqué.
3Réceptionner le cardTokenID dans votre système
Cette étape va consister à récupérer le cardTokenID que vous récupérerez dans le JavaScript afin de pouvoir soumettre votre requête à la plateforme.
Toutes les données de la carte sont maintenant stockées dans cardTokenID pendant une durée de 5 mn. C’est donc cette valeur que vous présentez à l’API et non les données de la carte bancaire.
4Créer une transaction à l'aide de la cardTokenID
Maintenant que vous êtes en possession du cardTokenID vous allez pouvoir l’utiliser pour initialiser une transaction.
À la différence des étapes précédentes qui se déroulent depuis le navigateur, celle-ci sera exécutée depuis vos serveurs. Par exemple :
curl -v https://test-api.centralpay.net/v2/rest/transaction \
-u 'DEMOPSC:eUZG&DVD6cCD' \
-d amount= 100
-d currency= EUR
-d cardTokenId=d5bc9bec-aec2-4b92-b45c-23d53719a058 \
-d endUserIp=92.154.127.221 \5Sauvegarder les informations d'une carte dans un customer en vue d'un usage ultérieur (1 click, subscription...)
cardTokenId n’est utilisable qu’une fois. Si vous prévoyez d’utiliser les données de la carte ultérieurement, vous devez donc créer un customer et y enregistrer une card.
Ainsi, la prochaine fois, au lieu d’utiliser un nouveau cardTokenId , vous utiliserez le customerID correspondant.
