Nous allons vous présenter les différentes étapes présentent lors d'une intégration standard de notre Smart Form.
Dans un premier temps, il faut initier une payment request avec les informations de payment que vous souhaitez et que vous avez récuperrer auprès du client. L'initialisation se fait généralement via un curl php. Vous pouvez retrouver un cURL PHP sur notre site example.
Pour des raison de lisibilité des informations envoyées notre exemple se fera en cURL natif.
Exemple cURL natif :
curl --location --request POST 'https://test-api.centralpay.net/v2/rest/paymentRequest' \
--header 'Authorization: Basic ZG9jdGVzdDo0STlISlJUZA==' \
--form 'paymentMethod[]="TRANSACTION"' \
--form 'currency="EUR"' \
--form 'totalAmount="100000"' \
--form 'partial="false"' \
--form 'breakdown[]="{amout:100000, email:johnDoe@hotmail.com}"' \
--form 'transfer[]="{destinationWalletId:10cfe034-ba9a-457e-b13d-fc68a5bfd171, amount:100000, email:johnDoe@hotmail.com}"'
Une fois cette Payment request correctement initée, nous renvoyons une réponse en JSON. Les informations pour afficher le smart form sont présentes dans cette réponse, aussi vous devez la récuperer et la traiter afin de pouvoir récuperer le ou les endpoint(s). Il y a plusieurs endpoints si vous initiez une payment request avec plusieurs payeur, et donc plusieurs breakdowns.
Réponse du curl exemple :
{
"paymentRequestId": "4cd3c57c-a71e-4e5d-832c-46e0b30d85c6",
"creationDate": "2021-06-10T12:34:44.386219+02:00",
"pointOfSaleId": "cfc0b3c7-e666-4c52-b77a-96f234b873fe",
"deadline": null,
"linkExpirationDate": null,
"endingDate": null,
"scenarioId": null,
"scenarioStartingDate": null,
"paymentFormTemplateId": null,
"merchantPaymentRequestId": null,
"description": null,
"currency": "EUR",
"totalAmount": 100000,
"paymentRequestStatus": "ACTIVE",
"paymentStatus": "UNPAID",
"createCustomer": false,
"paymentMethods": [
"TRANSACTION"
],
"transaction": {
"paymentRequestTransactionId": "a094ba26-d5e3-41e1-a9d4-4d88bc6f838e",
"contractId": "71602dd0-2790-4743-877b-e72530d7576d",
"receiptEmail": null,
"source": "EC",
"capture": true,
"customAcceptanceData": {}
},
"installment": null,
"subscription": null,
"breakdowns": [
{
"paymentRequestBreakdownId": "d3d48c4d-50d8-46d1-ba54-720b673dcc27",
"customerId": null,
"lastEnteringDate": null,
"lastPaymentAttempt": null,
"amount": null,
"initiator": true,
"endpoint": "https://test-form.centralpay.net/b670bb15-c243-450c-aa2b-ea6b077231e2",
"email": "johnDoe@hotmail.com",
"phone": null,
"firstName": null,
"lastName": null,
"entered": false,
"paymentAttempted": false,
"paid": false,
"view": 0,
"payments": []
}
],
"transfers": [
{
"destinationWalletId": "10cfe034-ba9a-457e-b13d-fc68a5bfd171",
"escrowDate": null,
"amount": 100000,
"fee": 0,
"merchantTransferId": null
}
],
"wireTransfer": null,
"transferGroup": null,
"attachments": [],
"language": "eng",
"redirectUrl": null,
"closeComment": null,
"additionalData": {}
}Exemple de endpoint :
"endpoint": "https://test-form.centralpay.net/b670bb15-c243-450c-aa2b-ea6b077231e2"
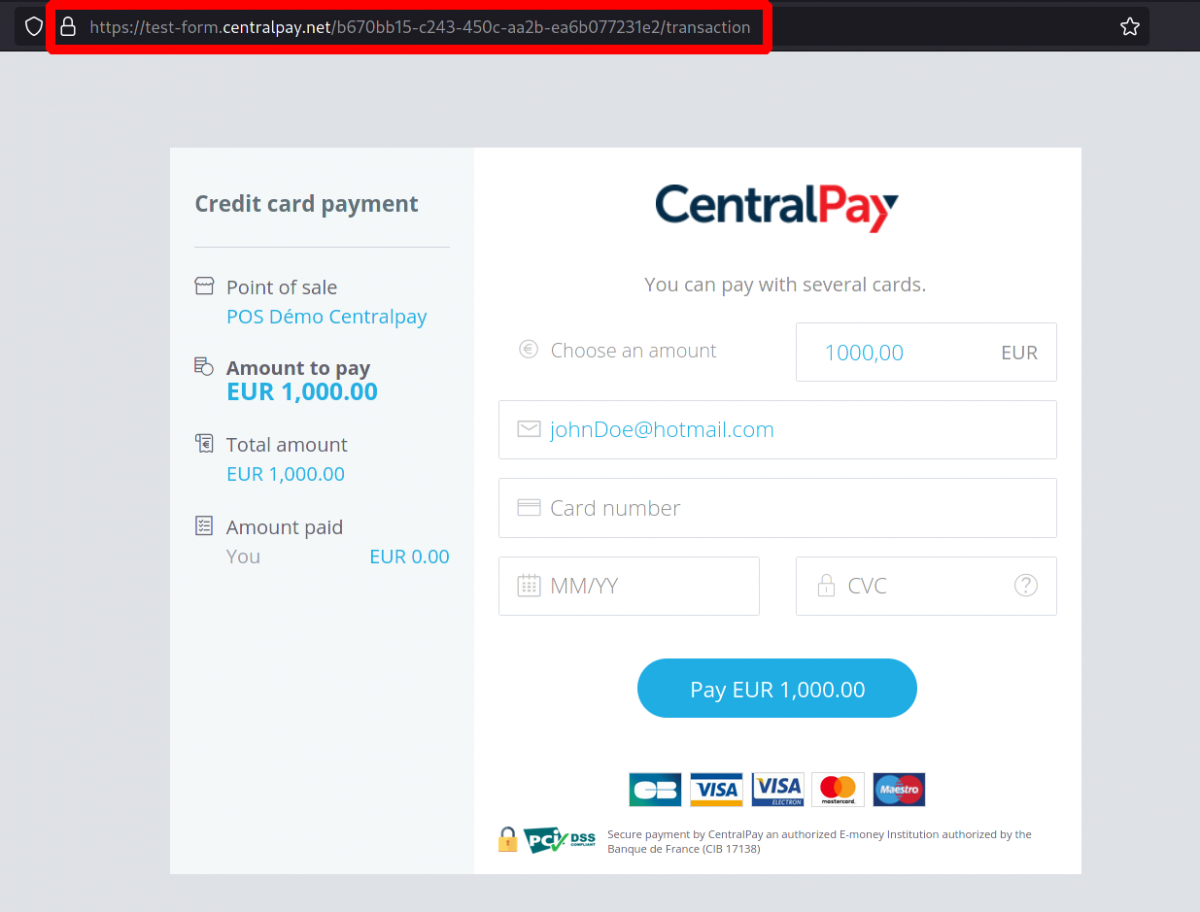
La dernière étape consiste à afficher le smart form à votre client. Vous pouvez ou vrir le smart form dans un autre page, ou l'intégrer diréctement à votre page via un iframe.
Exemple de iframe :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<iframe src="https://test-form.centralpay.net/b670bb15-c243-450c-aa2b-ea6b077231e2/transaction" id="iframeForm" width="1000" height="1000"></iframe>
</body>
</html>